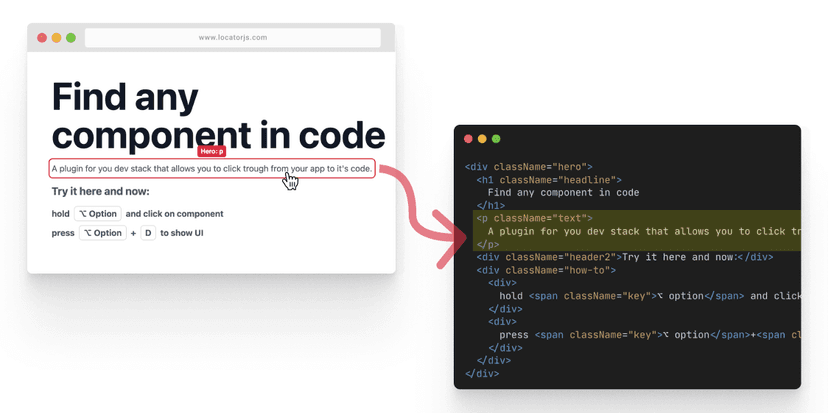
Click on a component to go to its code
Click on any component in the browser to open its code in your IDE.
You can use it as a browser extension or as a library.
For React, Preact, Solid, Vue and Svelte.
Speed up your web development
Find anything faster
Don't know every corner of your codebase? Find any component faster than ever.
Speed up your daily workflow.
Click on component ➡️ change code ➡️ check changes ➡️ and repeat by clicking on another component 🔁
Setup
Select your framework
Contribute
LocatorJS is Open source (MIT license). You can help by making a pull request by creating an issue or just by spreading the word.
Read more
Get more info on other sites.

Introducing LocatorJS: Click on React Component to get to its code.
by Michael Musil on Dev.to
LocatorJS is a Chrome Extension that lets me click on a component that I see on my locally running app and open its code in my VSCode. With just one simple click.

How I increased my React development productivity by “8%?”
by Michael Musil on Medium
I am a full-stack/React dev, and I like to explore and build various dev tooling to improve my productivity. Recently, I was trying to solve one simple problem